方法一:
// nuxt.config.js
import colors from 'vuetify/es5/util/colors'
import zhHans from 'vuetify/lib/locale/zh-Hans'
export default {
……
vuetify: {
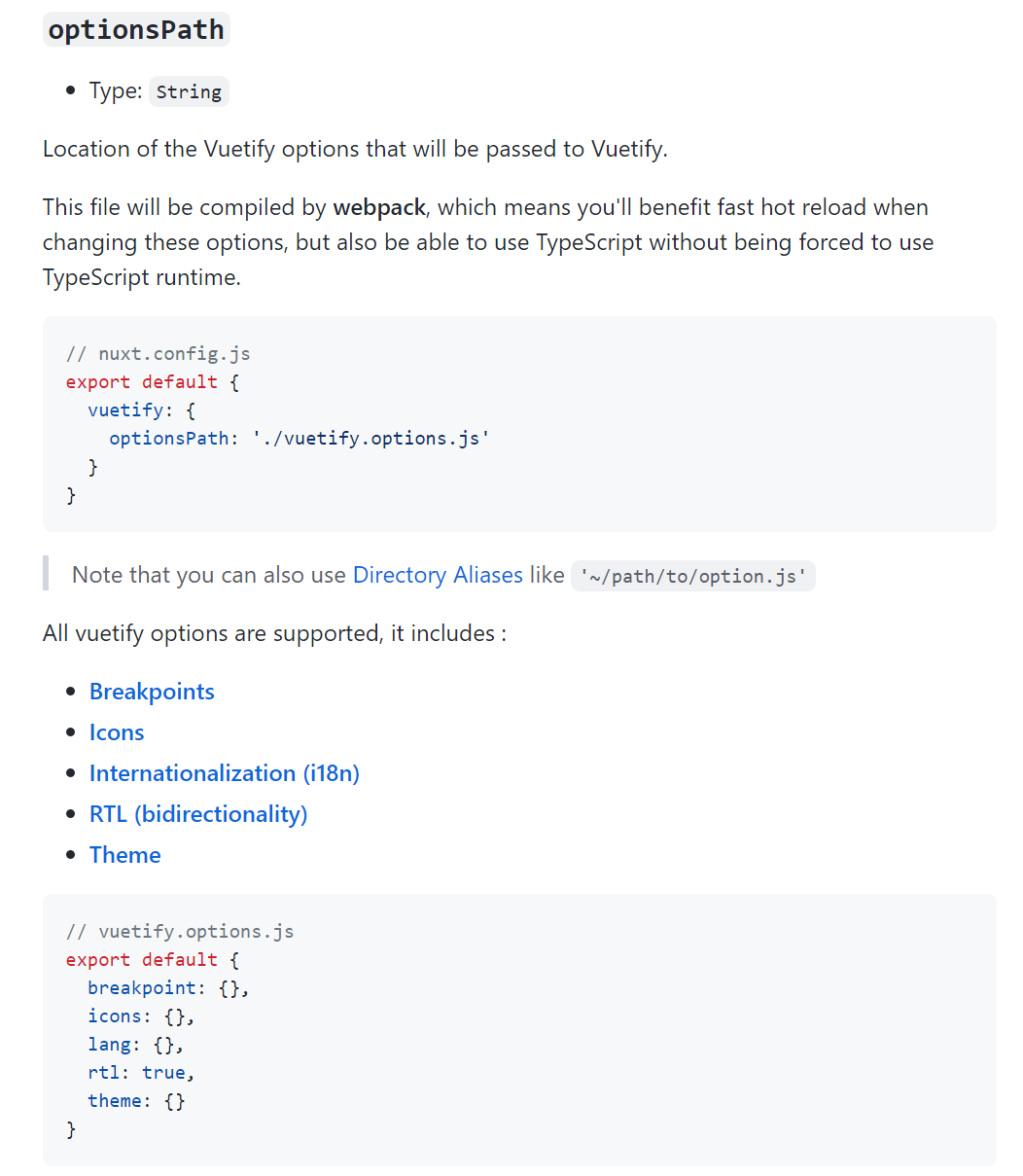
optionsPath: './plugins/vuetify.js',
theme: {
dark: true,
options: {
customProperties: true,
},
themes: {
dark: {
primary: colors.blue.darken2,
accent: colors.grey.darken3,
secondary: colors.amber.darken3,
info: colors.teal.lighten1,
warning: colors.amber.base,
error: colors.deepOrange.accent4,
success: colors.green.accent3,
},
},
},
lang: {
locales: { zhHans },
current: 'zhHans',
},
icons: {
iconfont: 'mdi',
},
}
……
}
方法二:
// nuxt.config.js
export default {
……
vuetify: {
optionsPath: './plugins/vuetify.js',
}
……
}
// plugins/vuetify.js
import colors from 'vuetify/es5/util/colors'
import zhHans from 'vuetify/es5/locale/zh-Hans'
export default {
theme: {
dark: true,
options: {
customProperties: true,
},
themes: {
dark: {
primary: colors.blue.darken2,
accent: colors.grey.darken3,
secondary: colors.amber.darken3,
info: colors.teal.lighten1,
warning: colors.amber.base,
error: colors.deepOrange.accent4,
success: colors.green.accent3,
},
},
},
lang: {
locales: { zhHans },
current: 'zhHans',
},
icons: {
iconfont: 'mdi',
},
}
补充nuxt安装Vuetify方法:
Vuetify可以通过添加Nuxt Vuetify模块进行安装。【个人推荐用yarn】
yarn add @nuxtjs/vuetify -D
或者
npm install @nuxtjs/vuetify -D
完成安装后,找到nuxt.config.js文件并打开编辑以添加Vuetify模块到构建中。
// nuxt.config.js
{
buildModules: [
// 简单使用
'@nuxtjs/vuetify',
// 和选项一起
['@nuxtjs/vuetify', { /* 模块选项 */ }]
]
}
安装参考网址: https://vuetifyjs.com/zh-Hans/getting-started/installation/#nuxt-5b8988c5
颜色参考网址: https://vuetifyjs.com/zh-Hans/styles/colors/#material-82725f698868
nuxt配置vuetify网址参考:https://go.nuxtjs.dev/config-vuetify



评论区