毛玻璃实现 -- Vuetify
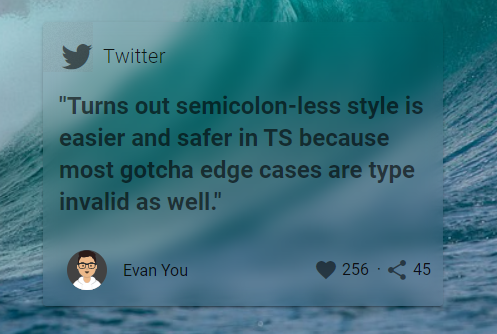
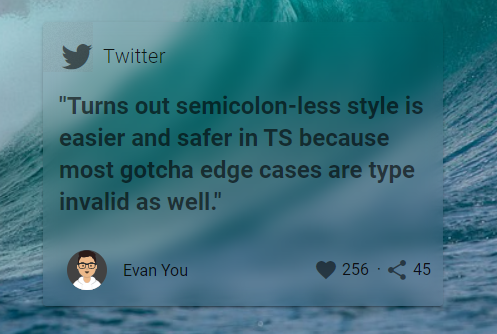
效果图

HTML
<script type="text/x-template" id="app-template">
<v-app>
<v-container fluid class="bg" fill-height>
<v-card class="mx-auto FBox-root FBox-acrylic FCard-root" max-width="400">
<v-card-title>
<v-icon large left>
mdi-twitter
</v-icon>
<span class="title font-weight-light">Twitter</span>
</v-card-title>
<v-card-text class="headline font-weight-bold">
"Turns out semicolon-less style is easier and safer in TS because most gotcha edge cases are type invalid as well."
</v-card-text>
<v-card-actions>
<v-list-item class="grow">
<v-list-item-avatar color="grey darken-3">
<v-img class="elevation-6" src="https://avataaars.io/?avatarStyle=Transparent&topType=ShortHairShortCurly&accessoriesType=Prescription02&hairColor=Black&facialHairType=Blank&clotheType=Hoodie&clotheColor=White&eyeType=Default&eyebrowType=DefaultNatural&mouthType=Default&skinColor=Light"></v-img>
</v-list-item-avatar>
<v-list-item-content>
<v-list-item-title>Evan You</v-list-item-title>
</v-list-item-content>
<v-row align="center" justify="end">
<v-icon class="mr-1">mdi-heart</v-icon>
<span class="subheading mr-2">256</span>
<span class="mr-1">·</span>
<v-icon class="mr-1">mdi-share-variant</v-icon>
<span class="subheading">45</span>
</v-row>
</v-list-item>
</v-card-actions>
</v-card>
</v-container>
</v-app>
</script>
<div id="app"></div>
CSS
.bg {
background: url(https://cdn.pixabay.com/photo/2020/08/19/00/13/sea-5499649_1280.jpg) center center / cover
fixed;
}
.FBox-acrylic::after {
inset: 0px;
width: 100%;
height: 100%;
content: "";
opacity: 0.5;
z-index: -1;
position: absolute;
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAMAAAAp4XiDAAAAUVBMVEWFhYWDg4N3d3dtbW17e3t1dXWBgYGHh4d5eXlzc3OLi4ubm5uVlZWPj4+NjY19fX2JiYl/f39ra2uRkZGZmZlpaWmXl5dvb29xcXGTk5NnZ2c8TV1mAAAAG3RSTlNAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEAvEOwtAAAFVklEQVR4XpWWB67c2BUFb3g557T/hRo9/WUMZHlgr4Bg8Z4qQgQJlHI4A8SzFVrapvmTF9O7dmYRFZ60YiBhJRCgh1FYhiLAmdvX0CzTOpNE77ME0Zty/nWWzchDtiqrmQDeuv3powQ5ta2eN0FY0InkqDD73lT9c9lEzwUNqgFHs9VQce3TVClFCQrSTfOiYkVJQBmpbq2L6iZavPnAPcoU0dSw0SUTqz/GtrGuXfbyyBniKykOWQWGqwwMA7QiYAxi+IlPdqo+hYHnUt5ZPfnsHJyNiDtnpJyayNBkF6cWoYGAMY92U2hXHF/C1M8uP/ZtYdiuj26UdAdQQSXQErwSOMzt/XWRWAz5GuSBIkwG1H3FabJ2OsUOUhGC6tK4EMtJO0ttC6IBD3kM0ve0tJwMdSfjZo+EEISaeTr9P3wYrGjXqyC1krcKdhMpxEnt5JetoulscpyzhXN5FRpuPHvbeQaKxFAEB6EN+cYN6xD7RYGpXpNndMmZgM5Dcs3YSNFDHUo2LGfZuukSWyUYirJAdYbF3MfqEKmjM+I2EfhA94iG3L7uKrR+GdWD73ydlIB+6hgref1QTlmgmbM3/LeX5GI1Ux1RWpgxpLuZ2+I+IjzZ8wqE4nilvQdkUdfhzI5QDWy+kw5Wgg2pGpeEVeCCA7b85BO3F9DzxB3cdqvBzWcmzbyMiqhzuYqtHRVG2y4x+KOlnyqla8AoWWpuBoYRxzXrfKuILl6SfiWCbjxoZJUaCBj1CjH7GIaDbc9kqBY3W/Rgjda1iqQcOJu2WW+76pZC9QG7M00dffe9hNnseupFL53r8F7YHSwJWUKP2q+k7RdsxyOB11n0xtOvnW4irMMFNV4H0uqwS5ExsmP9AxbDTc9JwgneAT5vTiUSm1E7BSflSt3bfa1tv8Di3R8n3Af7MNWzs49hmauE2wP+ttrq+AsWpFG2awvsuOqbipWHgtuvuaAE+A1Z/7gC9hesnr+7wqCwG8c5yAg3AL1fm8T9AZtp/bbJGwl1pNrE7RuOX7PeMRUERVaPpEs+yqeoSmuOlokqw49pgomjLeh7icHNlG19yjs6XXOMedYm5xH2YxpV2tc0Ro2jJfxC50ApuxGob7lMsxfTbeUv07TyYxpeLucEH1gNd4IKH2LAg5TdVhlCafZvpskfncCfx8pOhJzd76bJWeYFnFciwcYfubRc12Ip/ppIhA1/mSZ/RxjFDrJC5xifFjJpY2Xl5zXdguFqYyTR1zSp1Y9p+tktDYYSNflcxI0iyO4TPBdlRcpeqjK/piF5bklq77VSEaA+z8qmJTFzIWiitbnzR794USKBUaT0NTEsVjZqLaFVqJoPN9ODG70IPbfBHKK+/q/AWR0tJzYHRULOa4MP+W/HfGadZUbfw177G7j/OGbIs8TahLyynl4X4RinF793Oz+BU0saXtUHrVBFT/DnA3ctNPoGbs4hRIjTok8i+algT1lTHi4SxFvONKNrgQFAq2/gFnWMXgwffgYMJpiKYkmW3tTg3ZQ9Jq+f8XN+A5eeUKHWvJWJ2sgJ1Sop+wwhqFVijqWaJhwtD8MNlSBeWNNWTa5Z5kPZw5+LbVT99wqTdx29lMUH4OIG/D86ruKEauBjvH5xy6um/Sfj7ei6UUVk4AIl3MyD4MSSTOFgSwsH/QJWaQ5as7ZcmgBZkzjjU1UrQ74ci1gWBCSGHtuV1H2mhSnO3Wp/3fEV5a+4wz//6qy8JxjZsmxxy5+4w9CDNJY09T072iKG0EnOS0arEYgXqYnXcYHwjTtUNAcMelOd4xpkoqiTYICWFq0JSiPfPDQdnt+4/wuqcXY47QILbgAAAABJRU5ErkJggg==");
}
.FCard-acrylic::before {
box-shadow: inset 0 0 2px 1px rgba(255, 255, 255, 0.2);
transition: box-shadow 250ms cubic-bezier(0.7, 0.1, 0.33, 1) 0ms,
filter 250ms cubic-bezier(0.7, 0.1, 0.33, 1) 0ms;
}
.FBox-acrylic::before {
top: -10px;
left: -10px;
width: calc(100% + 20px);
filter: blur(10px);
height: calc(100% + 20px);
content: "";
z-index: -1;
position: absolute;
background: inherit;
}
.FCard-root {
overflow: hidden;
box-shadow: 0px 3.2px 7.2px 0px rgba(0, 0, 0, 0.132),
0px 0.6px 1.8px 0px rgba(0, 0, 0, 0.108);
transition: box-shadow 250ms cubic-bezier(0.7, 0.1, 0.33, 1) 0ms,
filter 250ms cubic-bezier(0.7, 0.1, 0.33, 1) 0ms;
border-radius: 4px;
background-color: #ffffff;
}
.FBox-acrylic {
z-index: 1;
background: inherit;
overflow: hidden;
position: relative;
}
JS
// Looking for the v1.5 template?
// https://codepen.io/johnjleider/pen/GVoaNe
const App = {
template: '#app-template',
data: () => ({
//
})
}
new Vue({
vuetify: new Vuetify(),
render: h => h(App)
}).$mount('#app')
需要引用的js
https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js
https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js
需要引用的css
https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900
https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css
https://cdn.jsdelivr.net/npm/@mdi/font@3.x/css/materialdesignicons.min.css



评论区