错误1:
vuecli默认的静态资源路径出现问题。
解决:
vue.config.js文件设置:
module.exports = {
//webpack配置
// configureWebpack: {
// //关闭 webpack 的性能提示
// performance: {
// hints: false
// }
// }
publicPath: "./"
};
错误2:
经检测后发现,nutui引入后会导致错误。将nutui引入的button组件删掉后,页面显示正常。
解决:
安装optimize-css-assets-webpack-plugin(需要指定版本3.2.0):
npm install optimize-css-assets-webpack-plugin@3.2.0 --save
错误3:
vuecli server运行没问题,build打包后页面不显示(白屏并报错)。
检查后发现打包过程中有legacy-assets-index.html.json这个文件生成,打包后会自动删除,我在vuecli自动删除前拷贝出来,放到build好后的文件里面,页面正常了。。。

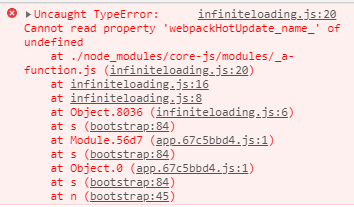
报错如图所示:

publicPath: "./",这个已经设置了,不是这个问题。
而且build没报任何错误,serve也没有错误,就是build出问题
解决:
经过检查,是nutui插件导致。
解决方法:删除nutui的无限加载(InfiniteLoading)。


评论区