原文:https://blog.csdn.net/weixin_44710964/article/details/107428727
Vuetify组件中常见的v-slot:activator=“{ on, attrs }“是什么意思?
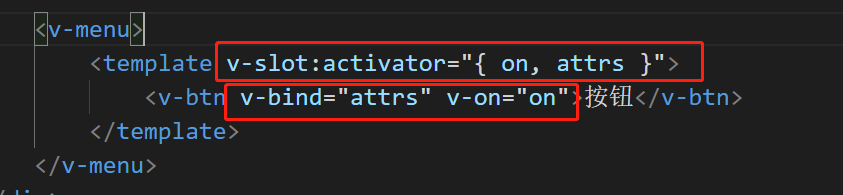
在使用Vuetify组件时,常看到v-slot:activator="{ on, attrs }"以及插槽中的v-bind="attrs" v-on="on"
例如:

由于之前写代码时少有这种写法而且是第一次遇见,用久了难免想知道是什么意思。因为国内没有相关的问题,于是自己去国外网站上搜了搜然后看了下Vue的文档并加上了自己的理解:
新写法
首先这个template是v-menu的插槽。v-slot:activator是具名插槽的新写法,旧写法slot="activator"在vue 2.6.0 起被废弃了。
作用域插槽
一般在父组件中引入了子组件,然后又在子组件中插入了插槽,如果插槽中引入了属性,例如:
//父组件中
<current-user>
{{ user.firstName }}
</current-user>
此时的user属性只能引入的是父组件中的user属性,而不是子组件
这是vue的一个规则:
父级模板里的所有内容都是在父级作用域中编译的;子模板里的所有内容都是在子作用域中编译的
那么,如何在父组件中引用子组件的数据呢?
这就需要使用到作用域插槽:
在子组件childCpn中:
<slot v-bind:user="user">
默认文字
</slot>
在父组件中:
<childCpn>
<template v-slot:default="slotProps">
{{ slotProps.user}}
</template>
</childCpn>
这样使用插槽时,就可以在父组件中直接使用了子组件的属性
所以回到一开始的问题,代码可以写成如下形式:
<v-menu>
<template v-slot:activator="slotProps">
<v-btn v-bind="slotProps.attrs" v-on="slotProps.on">按钮</v-btn>
</template>
</v-menu>
通过获取到了子组件的属性,然后就可以在父组件中直接使用了
另外,作用域插槽的内部工作原理是将你的插槽内容包括在一个传入单个参数的函数里:
function (slotProps) {
// 插槽内容
}
这意味着 v-slot 的值实际上可以是任何能够作为函数定义中的参数的 JavaScript 表达式。所以在支持的环境下(比如支持ES6的浏览器),也可以使用 ES6 解构来传入具体的插槽 prop,如下:
<v-menu>
<template v-slot:activator="{ on, attrs }">
<v-btn v-bind="attrs" v-on="on">按钮</v-btn>
</template>
</v-menu>
这样的写法更加简洁明了
(关于解构语法不懂的可以去百度一下了解学习)
传递
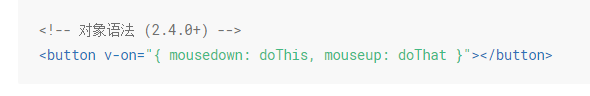
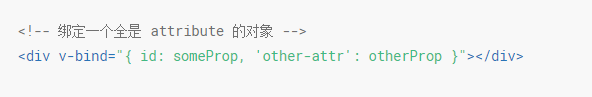
还剩下v-bind="attrs" 和 v-on="on",很容易想象到,这是把v-menu组件里面的获取到的属性集合attrs(相当于props对象)和事件集合on(相当于事件对象)传入到了v-btn组件中。该语法将一个或多个属性和一个或多个事件绑定到该元素:
引用一下Vue文档:


比如,把按钮(v-btn)的点击事件处理绑定到了v-menu上,所以可通过点击按钮(v-btn)然后达到弹出菜单的效果。


评论区